Intro
Essential React
About us

Felix Mokross
joined 2014

Patrik Huggenberger
joined 2017

Christoph Salvisberg
joined 2022
Schedule
- 09:00 Start
- 10:30 Coffee (15 min.)
- 12:00 Lunch (1h)
- 15:00 Coffee (15 min.)
- 17:00 End
Miro Board
Rate your React experience and course expectancy
Link will be posted in the teams chat
Course structure
- Theoretical input
- Building an app
- Questions any time
made with reveal.js & zuehlke-reveal-package
Follow the presentation here:
https://webplatformz.github.io/react-training-slides-v2/
Navigate using ← → and ↑ ↓ (arrow keys)
About React
React is a library for creating user interfaces.
It is provides the rendering mechanism and a basic state handling (for interactivity), but leaves other aspects to the developer.
Thanks to the huge community, there are many complementing libraries , e.g. for routing and data fetching.
There are also full-featured frameworks based on React, which target common use cases (e.g. Next.js, Remix).
History of React
- Created in 2011 at Meta
- Made open source in 2013
- Hooks introduced in 2019
- Server Components introduced in 2023
- Current version is React 18
Outlook
- Shift to mixed rendering pattern
- Asynchronous rendering & components support
- React Forget (auto-memoizing compiler)


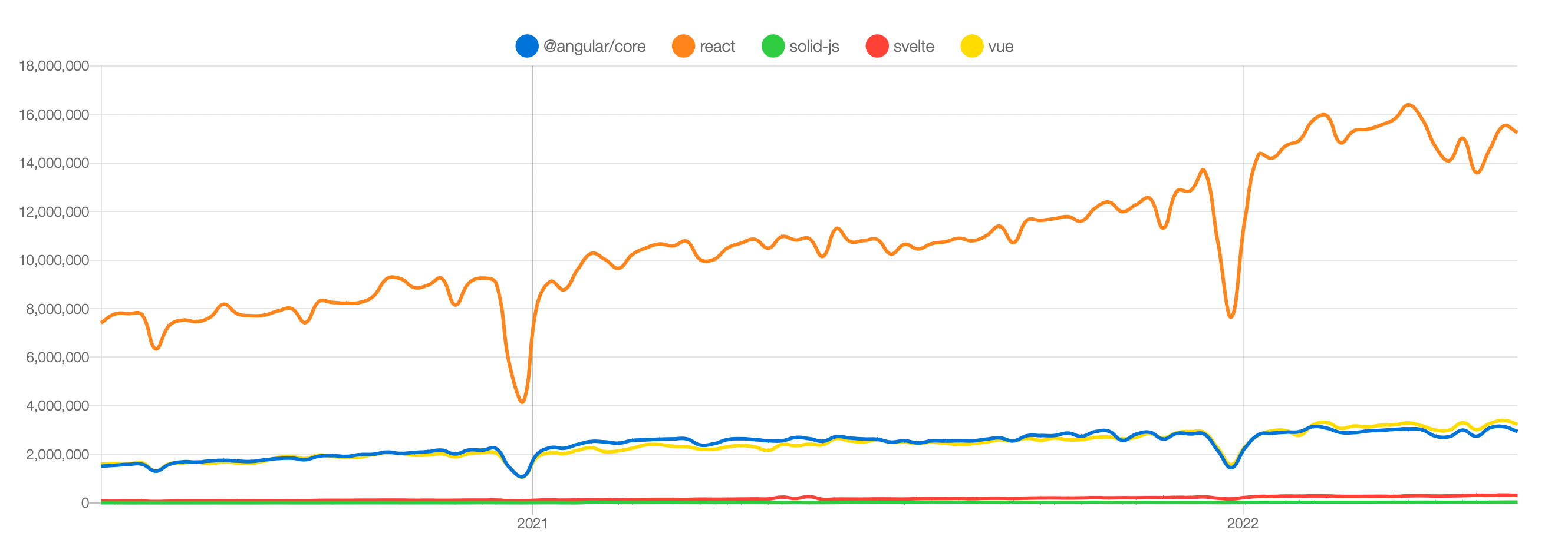
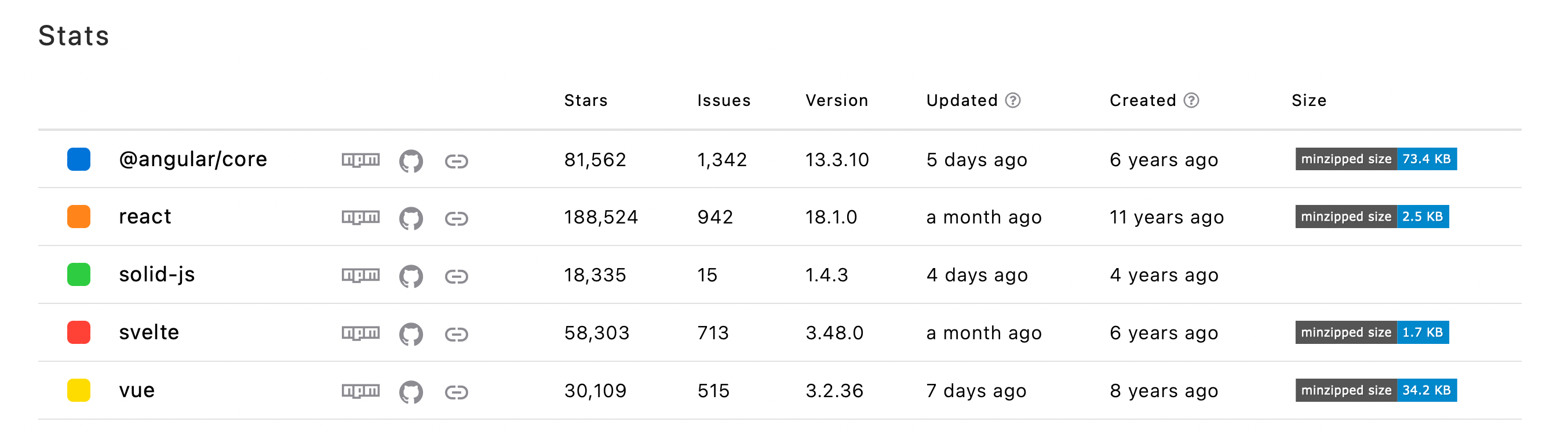
Who uses React?
Who uses React?

Who uses React?

Who uses React?

Who uses React?
and many more…
Recap of JavaScript features
frequently used in React
Object Destructuring
const joe = { name: 'Joe', age: 20, home: 'Schlieren', size: 170 };console.log(joe.name, joe.age);const { name, age } = joe;
console.log(name, age); // "Joe", 20Array Destructuring
Similarly, arrays can be destructed:
const fruits = ["banana", "apple", "orange"];
const [firstFruit, secondFruit] = fruits;
console.log(firstFruit); // "banana"
console.log(secondFruit); // "apple"Using destructuring for function parameters:
function person({ name, age }) {
…
}
person(joe);with TypeScript:
function person({ name, age }: Person) {
…
}
person(joe);Spread Syntax
const joe = { name: 'Joe', age: 20, home: 'Schlieren', size: 170 }const { name, ...rest } = joe
// name = 'Joe'
// rest = { age: 20, home: 'Schlieren', size: 170 }const jack = { name: 'Jack', ...rest }
// jack = { name: 'Jack', age: 20, home: 'Schlieren', size: 170 }